La nouvelle version de Cargo Collective renommé sobrement "Cargo" n’a pas été testé par nos soins
Quelques informations sommaires sur cette version 2 :
- Documentation :
https://support.cargo.site/ - Prix unique de 99$/an, gratuit pour les écoles et institutions
https://cargo.site/Rates

Introduction
Cargocollective est une plateforme qui permet à des artistes, photographes, architectes de publier leur portfolio simplement et d’une façon élégante. Techniquement, la plateforme offre les même fonctionnalités que le logiciel vieillissant indexhibit avec un hébergement dans le cloud et surtout une série de thèmes graphiques avec élégant et optimisé mobiles (responsive design).
Le choix marketing est de proposer des portfolios d’artistes prestigieux pour encourager les pairs à se joindre.
Il existe de 2 offres (détails)
- gratuite : 3 pages, 12 projets, 100 Mo, thèmes limités
- payante : illimité, 6 Go, pour 66 $/an.
Il est possible aussi d’avoir son propre domaine (exemple : www.clairelamotte.com ) en pointant les DNS vers leur plateforme.
Visite guidée de la plate-forme
http://cargocollective.com
Création de compte
La création de compte se fait par un formulaire de contact.
Le compte est activé sous 24 ou 48 heures.

Ensuite on choisit parmi les 40 thèmes proposés (uniquement 10 thèmes activables pour le compte gratuit)

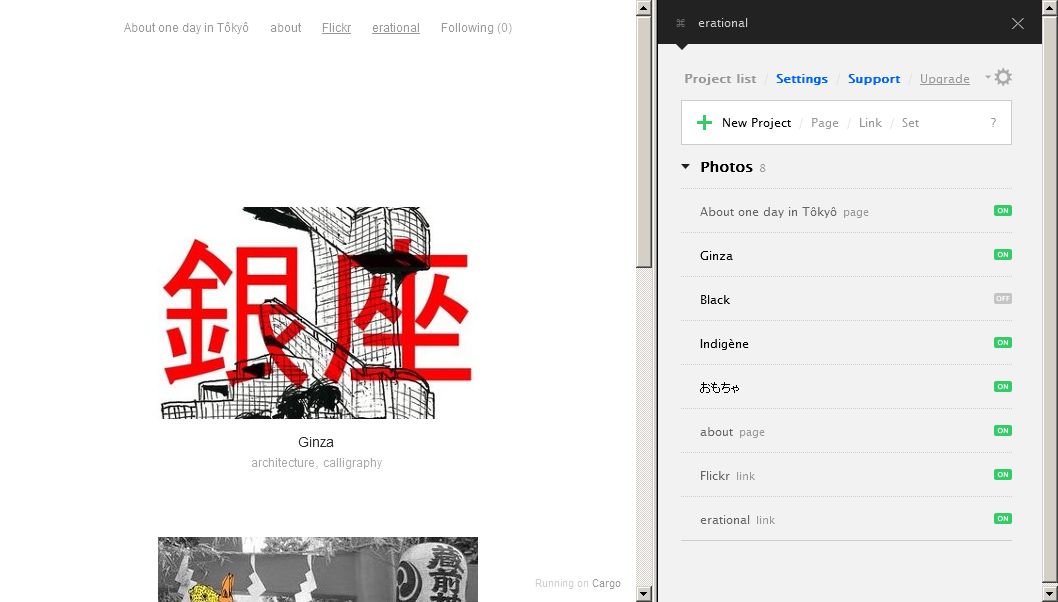
Le backoffice
La mise en page du backoffice est divisée en 2 : partie publique et partie édition.
L’interface est en glisser-déposer (drag’n’drop) sous ajax (pas rechargement intempestif de page)
Il existe deux panels principaux :
Les contenus (projets)

Les paramètres de site :

Backoffice : les types de contenus
On gère 4 objets différents
| Projet | Un portfolio, un "post" si on utilise le jargon wordpress |
|---|---|
| Page | Une page de contenu (bio, explications, ...) équivalent à une "page" wordpress |
| Link | Un lien externe |
| Set | Permet de créer des groupes avec contenus hétérogènes (projet, lien ,page) |
Chaque objet peut être :
- publié / dépublié grâce à la puce on/off (workflow de publication sommaire)
- posséde une url propre (URL rewriting non éditable)
- protégé par un mot de passe (accès restreint)
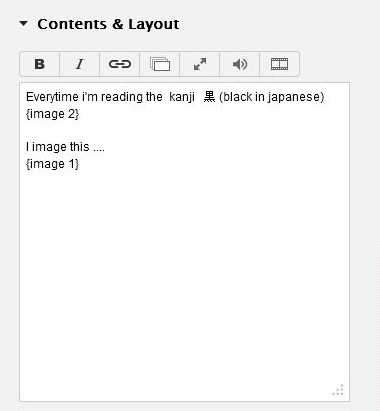
Backoffice : édition des projets
Sur l’édition des projets, on retrouve le panel en 2 colonnes :

On saisit 3 sections
| Contents & Layout | Le texte principal |
|---|---|
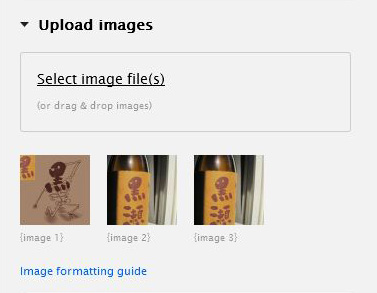
| Upload images | L’ajout d’images |
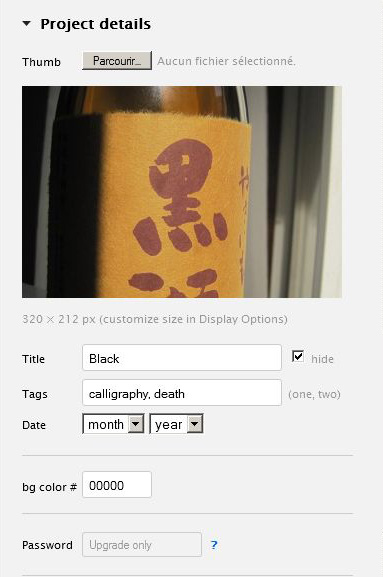
| Project details | La création de la vignette, titre, tags et metas |
Saisie du contenu
Se fait en HTML sans éditeur visuel (pas de WYSIWYG). Les images sont insérés par une pseudo-syntaxe {image1}

La pseudo-syntaxe permet aussi d’insérer :
| diaporamas (slideshow) | {slideshow}{image1}{image2}{image3}{/slideshow} |
|---|---|
| bouton plein écran | {fullscreen} |
| vidéos distantes | {video=...} |
| sons distants | {audio= ...} |
Ajout d’images
Se fait en drag & drop.
Il n’y a pas de panel pour éditer l’image (par exemple pour effectuer une rotation ou saisir un copyright, un titre, une date de prise de vue ...)

Les détails
La vignette du projet n’est pas automatique. Elle doit se faire manuellement par une interface en ligne.
Le principe des tags permet d’introduire une taxonomie.
Le reste est assez intuitif.

Backoffice : les paramètres de site
On gère 4 panels différents
| Display options | Personnalisation (sommaire) du layout, logo du site, option des slideshows et du responsive design |
|---|---|
| Customization tools | Personnalisation du CSS/HTML, choix du thème |
| Set up a custom URL | Avoir un nom de domaine propre (compte payant uniquement) |
| Membership invites | Fonction sociale pour inviter des membres |
La plate forme technique
Les pages publiques sont en HTML 5 ou XHTML 1.1 (selon les thèmes), le javascript repose sur jquery.
Les scripts et CSS ne sont pas compressés mais la configuration du serveur l’est.
Les scores du google speed sont bons (environ 90/100).
Les pages semblent optimisées pour la moteur de recherche (SEO) avec un tracking google analytics par défaut.
Documentation
Un site de documentation est en ligne http://support.cargocollective.com/
On peut aussi soumettre de bugs à grâce à un gestionnaire de tickets.
API
Depuis 2015, une API permet aux développers d’accès au code et faire des mises à jour plus complètes.
Points forts
| Esthétique | Thèmes graphiques de qualité, Il est possible de changer régulièrement son thème en seul clic. |
|---|---|
| Communauté, hype | Les artistes présentés sont de grandes qualités. Bref les voisins (followers) sont chics :) |
| Ergonomie | L’interface est simple d’utilisation si on est un minimum rigoureux |
| Economique | Le prix annuel est assez raisonnable compte tenu du logiciel, de l’hébergement dans le cloud et la qualité de la solution. |
| Format tiers | flux RSS |
| API | Pour les dévelopeurs, accès possible en FTP et une API documentée (non testée) |
Points faibles
| Architecture privée | plateforme privée dans le cloud et logiciel non opensource, aucun garantie sur durée de la plateforme. |
|---|---|
| Import/Export | Aucun outil pour importer / exporter les contenus (hors flux RSS). Par exemple impossible de faire une sauvegarde :S |
| Plugins | |
| Langue | pas de localisation en français ni dans d’autres langues, pas de gestion du multi-linguisme |
| Version | pas de gestion de l’historique |
| Moteur de recherche | absent |
Synthèse
Cargo propose un outil simple et de qualité pour les personnes qui souhaitent un porfolio graphique élégant pour un prix annuel très économique.
La mise en place est très rapide et professionnelle.
Le choix d’une cible "hype" permet une belle visibilité.
Toutefois la personnalisation reste limitée à l’aspect public CSS/HTML (front-office).
Si le portfolio doit être un peu personnalisé, l’intervention d’un webdesigner (intégration) peut être bénéfique.
Si le portfolio doit contenir un volume important de données (images ou textes), la solution ne permet pas un traitement efficace ni une taxonomie avancée.
Dernier point, il s’agit d’un service privé tiers et rien ne garantit la pérennité de la solution dans le temps.
Astuces diverses - FAQ
Comment supprimer un site crée sous Cargocollective ?
- Aller dans le menu Settings > Site details > Delete site (le lien en bas)
Alternatives
Il existe d’autres solutions pour réaliser son portfolio sur des plateformes payantes avec possibilité de lier le site à son propre nom de domaine
- https://www.wix.com - environ 12 euros / mois (nom de domaine compris) Grille de prix
- https://www.squarespace.com - environ 20 dollars / mois (nom de domaine compris)
- https://www.portfoliobox.net (non testé) - environ 7 dollars / mois (nom de domaine compris)
- https://www.photoshelter.com - environ 8 dollars - pour les photographes principalement
- https://format.com environ 8 dollars/mois
Les plateformes sociales offrent aussi un complément ou une alternative pour les personnes avec peu de budget
- https://tumblr.com
- https://pinterest.com
- et aussi dans une moindre mesure, https://dribbble.com/
Lire aussi notre analyse d’Indexhibit
Pour des portfolios avancés (taxonomies, gros volumes, interface sur mesure), des solutions plus orientées CMS permettent une liberté totale (indépendance, structure de données, mise en page, ...)
Dernière mise à jour : 9 septembre 2019